Below are some image optimization best-practices when adding images to your pages, and also some tips to keep in mind.
File size:
This refers to the file size of the image, as in KB (kilobytes), NOT the dimensions (width and height):
- Try to keep the file size to under 100kb in almost every case, except if it is a large slider image. Both you and your visitors on mobile or slower connections will appreciate this.
Dimensions:
This refers to the width and height of your image.
- For almost every case, a maximum height of 450 pixels is quite sufficient. As a reference, this is the height of the large slider images on Chancellor Lelands website.
- Images under 250 pixels in either width or height is too small to use effectively. Find an alternative if possible.
- Width: with all the different mobile and tablet devices your visitors are using to access your site, a RESPONSIVE approach to image width is in order. Your website is set up, in most cases, to redraw your image automatically to fit the users screen. To ensure your image fits the users screen size, set the image to have a width of 100% (percent). DO NOT set the width in pixels, this will cause it to run off screen. 100% width is the appropriate sizing system.
- Any image over 1170 pixels wide is overkill and should be sized down under this margin. For reference, Chancellor Leland's large slider images are 1170 pixels wide, taking up the entire content area from edge to edge. If your image is going to be smaller than this, and in every case it probably will be, scale down the dimensions.
- SLIDER IMAGES:
- large slider images are 1170 width x 450 height.
- small slider images are 900 width x 450 height.
Suitable image dimensions for web pages:
**Take into consideration the 900x300 image assumes there is a side block on either the left or right sides.**
Tips:
- JPEG, GIF and PNG file types are the only acceptable formats you should be using for your images on your website.
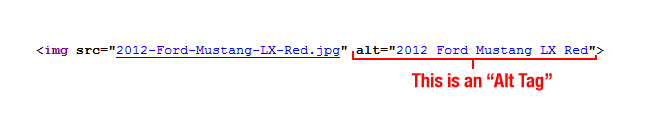
- To get the most out of your content, always include an ALT (description of the image) tag. Google and other search engines will reward you with indexed, up-to-date pages in its search queries. The importance of this is growing as more and more requirements must be met in order to be seen as an ACCESSIBLE website, for those users with disabilities. **For more info and an in-depth perception, visit Google's helpful page here - image optimization.

- Always use hyphens ( - ) for the spaces in-between words in the image filename. Underscores ( _ ) are acceptable, but are harder to read and confuses search engine spiders when crawling your site to index.
- You can purchase Adobe products like Photoshop through the University, it is now called Adobe Creative Cloud. **Visit the official Adobe site here to learn more.
- Consider using captions.
- Most importantly, stay legal. Stay away from images that do not belong to you, or that you suspect might be an infringement of property.
